In the previous post for our new Micro Charts product (currently available for WPF and Silverlight), we talked about live data display, such as for stock tickers. In today's post, we'll look at how the series visibility can be used to have show or hide a series on a chart.
The visibility of a series is visible by default, but it can be set so that the series is not rendered on the chart. This property can be bound so that the series can be hidden or shown by user input. This feature can be very useful when displaying a chart that contains several different series. The series can then be shown or hidden in order to avoid a cluttered look and more closely compare specific series.
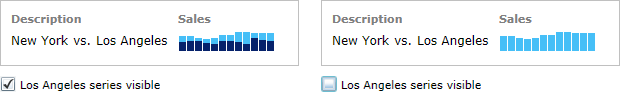
Above is an example of a navy blue bar series with its visibility property bound to a checkbox. It is displayed in the left screenshot and hidden in the right.
This concludes our introduction to our new Micro Charts product. Please visit the first post to see the full blog post index of this series.