This version makes a number of SyntaxEditor improvements including the abililty to select the next occurrence of selected text, much faster performance with complex IntelliPrompt completion lists, indented word-wrapped lines, and more.
See the related announcement post for the detailed list of enhancements and updates.
Here's a peek at a couple of the new features...
SyntaxEditor
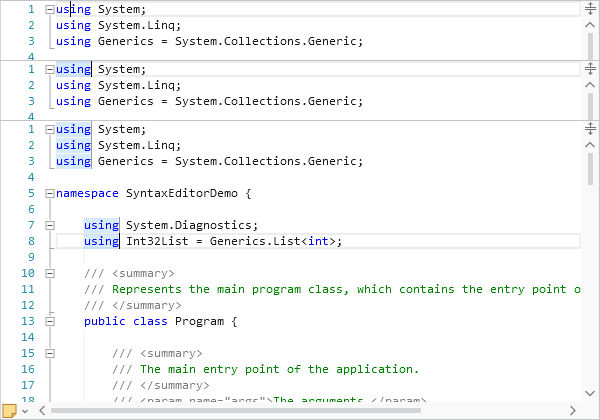
Select Next Occurrence
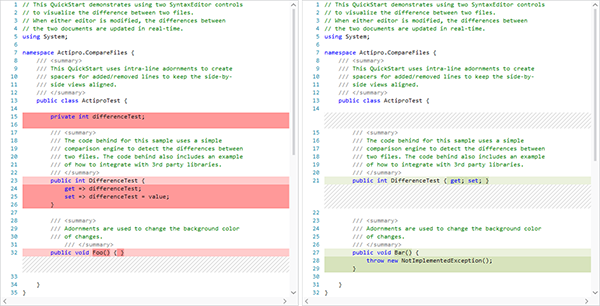
The select next occurrence feature provides a quick way to select additional instances of the selected text. Say our caret is in the middle of the "using" keyword. Pressing Ctrl+D (the hotkey for Select Next Occurrence) will select the current word since no selection was yet available.

After pressing Ctrl+D once a selection is made, it will add another selection of the next instance of the selected text. In the bottom screenshot in the sequence above, I've pressed Ctrl+D several times so that all instances of "using" are selected.
SyntaxEditor supports multiple carets and selections, and at this point, any typing will update all the selected instances at the same time.
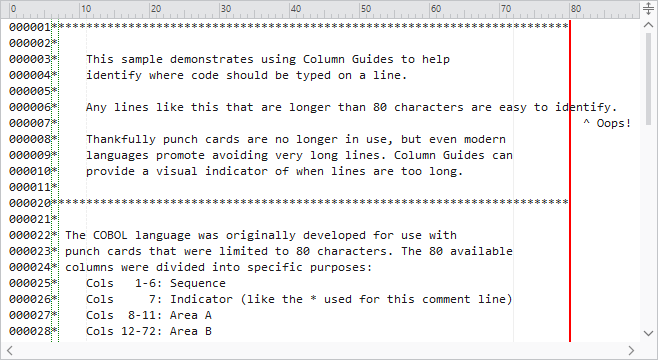
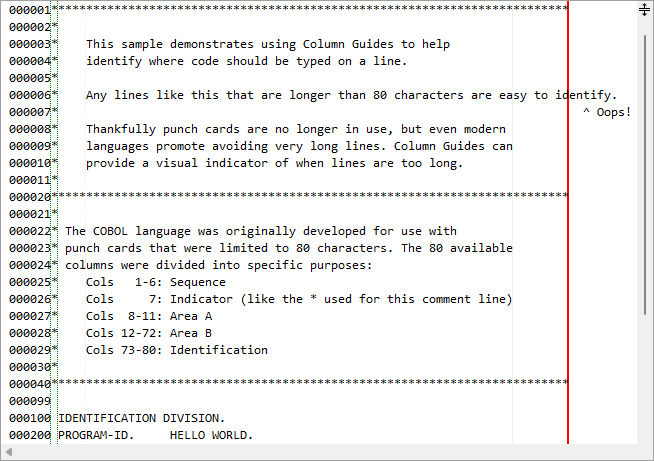
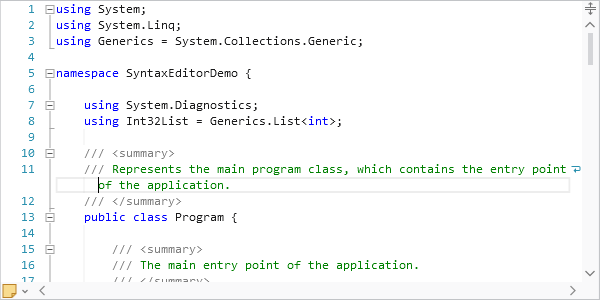
Indented Word-Wrapped Lines
Another great new feature is that word-wrapped lines will now be indented by a couple characters, as long as there is sufficient editor width to do so.

In the screenshot, you can see how the word-wrapped portion of line 11 is indented a couple characters beyond line 11's anchor indent level. Indentation of wrapped lines makes it easier to read them.