Actipro WPF Controls v2020.1 development is in progress, and the new version’s main goals are to modernize our UI control features/themes, and make theme customization much easier.
In our previous post, we talked about the new WPF theme generation system that we’ve developed for v2020.1, and its theme definitions that have options for customizing themes.
In today’s post, we’ll introduce the new WPF Theme Designer application that comes with the WPF Controls and provides a visual way to customize theme definitions.
Theme Definitions
As described in our previous post, theme definitions have over 50 options that are used by our theme generator to output asset resources such as brushes, thicknesses, etc. into resource dictionaries that provide a WPF theme. The generated theme is used by Actipro controls and optionally native WPF controls to render your application’s UI consistently throughout. You can also reuse any of our generated asset resources in your UI via DynamicResource calls.
Customizing Theme Definition Options
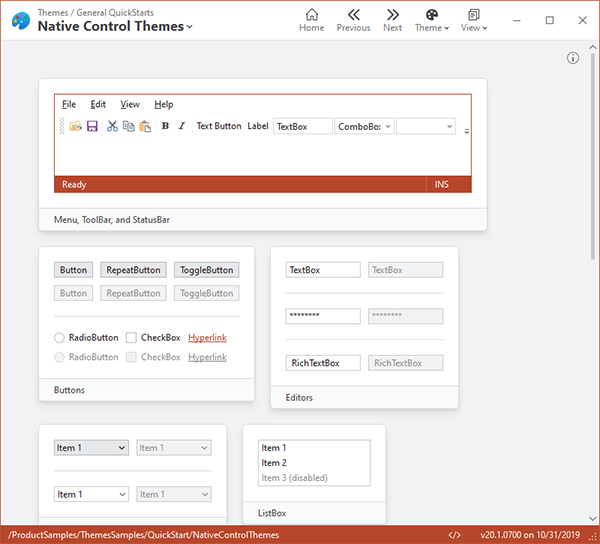
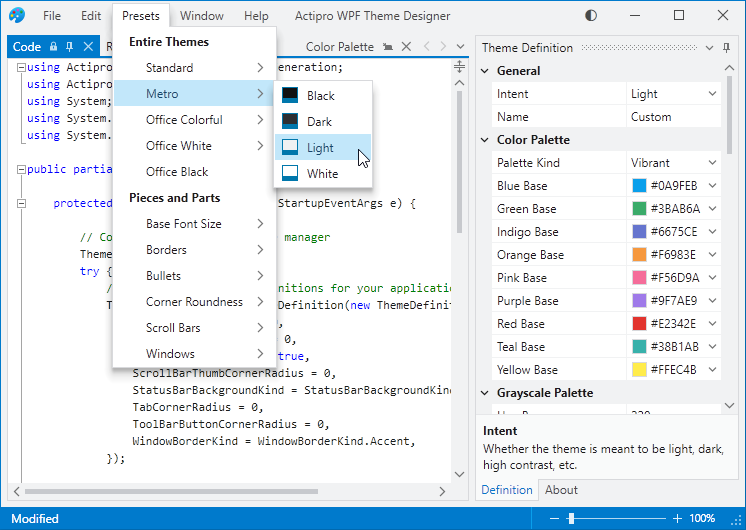
Our main goals for the WPF Theme Designer application were to make it easy to visualize and customize theme definitions. The application provides numerous "entire-theme preset" menu items that initialize a theme definition based on one of our pre-defined themes:

Here you see the app using the selected theme preset, and with its Code document open. The Code document lists App.OnStartup code that you can paste into your own application to replicate the same theme in your application.
The Theme Definition tool window on the right contains a property grid where you can fully customize the many theme definition options. When a theme definition option is changed, the Code document’s text is updated appropriately to set non-default values.
On top of that, the app also immediately generates a new theme and applies it so you get instant feedback on how theme definition options affect the appearance.
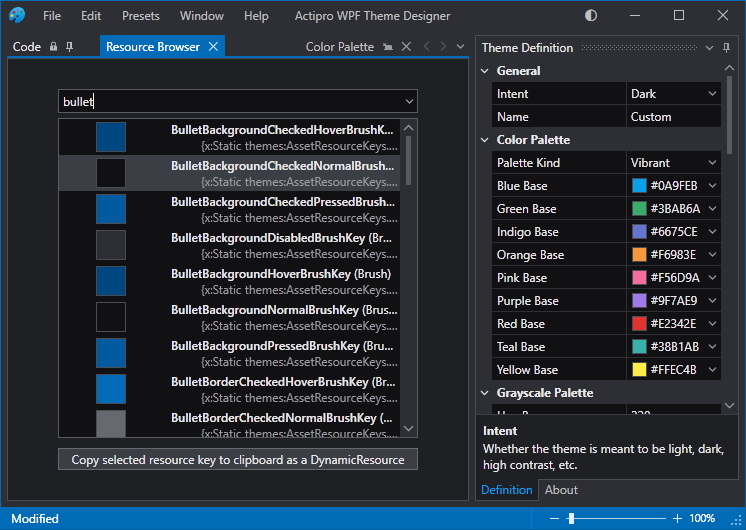
Let’s change the Intent to Dark and look at the Resource Browser document…

The Resource Browser document contains a complete list of the asset resources that are generated by the theme definition. Type in text in the filter box at the top to look for specific asset resources. In this case, we’ve typed “bullet” to look for asset resources related to checkbox and radio buttons.
If you wish to reuse an asset resource in your application, simply click the button to copy a DynamicResource to the asset’s resource key and paste that in your XAML.
For instance, if we wanted a general low-contrast container background brush to use in a Border in our application, we’d copy a DynamicResource to ContainerBackgroundLowBrushKey and would paste it into our XAML like:
<Border Background=”{DynamicResource {x:Static themes:AssetResourceKeys.ContainerBackgroundLowBrushKey}}”>Summary
This is a first look at the WPF Theme Designer application. We’ll follow up soon with additional information on its many other features.
Post in the comments below with any questions or comments on the WPF Theme Designer application.
Beta Testers Wanted
We have started beta testing v2020.1. If you would like to assist us in testing, please write us at our support address. We would like individuals who are already licensed for the 2019.1 version, are willing to use beta versions of 2020.1 (.NET Core or .NET Framework), and who want to provide feedback, especially in the area of our themes updates.